 |
| Background Landscape dengan Illustrator |
Tutorial Adobe Illustrator CC Gratis. Ide awal ini terispirasi oleh Tutorial berbahasa Inggris yang berasal dari sini. Jika Kemarin, kawan-kawan sudah berkenalan dengan Shape Tool dan bagaimana membuat artboard baru. Kali ini, kita akan langsung praktek bagaimana membuat background dengan bermodalkan alat itu saja untuk membuat background pemandangan berbasis vektor.
 |
| Warna yang akan dipakai untuk background Pemandangan |
Buka Adobe Illustrator CC kawan-kawan lalu kemudian buat New Document untuk membuat artboard baru. Lalu untuk warna dasar saya memiliki sedikit referensi yang diambil dari website ColourLovers dan Mengambil warna Pallete enchanted forest. Warna itu diambil dengan alat windows 7 Snipping Tool, dan kemudian di trace. Kawan-kawan juga bisa berkreasi dengan warna-warna sesuai dengan keinginan masing-masing.
 |
| Gambar 1 |
Kawan-kawan, pertama buatlah bentuk Rectangle dengan menggunakan Rectangle Tool. Ambillah warna yang agak terang yang nantinya digunakan sebagai backgroundnya. Untuk mewarnainya, klik pada gambar rectangle kemudian pilih Eyedropper tool (I), kemudian Ambil warna yang sudah disediakan tadi.
 |
| Membuat Rectangle lebih kecil |
Buat lagi bentuk persegi (rectangle) yang lebih kecil seperti gambar diatas, Letakkan diatas Rectangle pertama. Untuk warna pilihlah yang berbeda dengan warna backgroundnya. Caranya sama, Klik pada objek rectangle lalu tekan (I) untuk shortcutnya.
 |
| Membuat Gunung dengan Ellispe Tool |
Sekarang tugas dari Ellipse Tool, gambarlah 2 buah Ellipse tool yang nantinya akan menjadi illustrasi gambar gunung seperti gambar diatas. kemudian letakkan gambar ellipse itu kebelakang gambar persegi yang berada dibawah.
 |
| Arrange mode |
Dengan menggunakan arrange >> Send Backward, kawan-kawan bisa memposisikan gambar ellispe tersebut ke belakang gambar rectangle. Untuk ellipse yang kedua supaya mempunya warna, ambillah warna yang agak gelap sehingga memberikan kesan indah. Kemudian buatlah bentuk matahari dengan Ellipse Tool dan berilah warna jingga gelap.
Sekarang, kita bentuk Pohon, Tools yang akan kita gunakan adalah Path tool dan Ellipse Tool.
 |
| Gambar Pohon dengan Path tool |
Pilihlah Path Tool (P) kemudian gambarlah bentuk segitiga seperti gambar diatas dan berilah warna yang gelap untuk gambar pohonnya, Juga gambarlah dengan Path tool untuk rantingnya dan berikan warna yang sama dengan warna pohonnya.
 |
| Ranting |
Kemudian Gambarlah Ellipse dan beri warnah seperti gambar dibawah (*ingat pakai Eyedropper Tool untuk mempermudah memberikan warna).
 |
| Pohon Utuh |
Untuk pohon, karena masing-masing terpisah, maka untuk mempermudah pemindahan atau pengopian objek kita harus meng-grup-kan pohonnya. caranya adalah Kawan-kawan tekan Shift pada keyboard kemudian pilih objek atau shape dari gambar pohon tadi kemudian klik kanan >> Group.
 |
| Grouping Objek |
Sesudah di group, kawan-kawan tinggal membuat beberapa buah pohon lagi. Cara cepatnya adalah Kawan-kawan tekan Alt untuk mengkopi-pastekan objek potonya, seperti gambaar dibawah ini.
 |
| Trees |
Dan untuk hasil akhir kawan-kawan tinggal rapikan saja.
 |
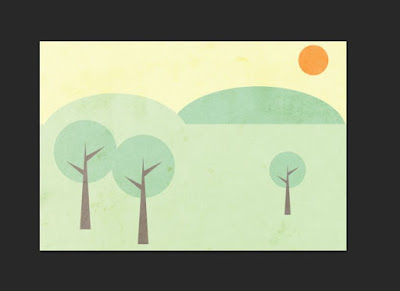
| Hasil akhir Pengolahan Di Illustrator CC |
Nah, Kalau menurut kawan-kawan dengan ilustrator sudah cukup kawan-kawan tinggal save saja dalam bentuk *.ai atau menkonversikannya kedalam *.jpg. pilih File >> Export >> Ketikan namanya >> Ubah Save as type menjadi .*jpeg.
Tapi, Kalau ingin diperindah, seperti menambahkan efek grunge pada gambar awal tadi. Kalian bisa mengeditnya di Adobe Photoshope. Untuk gambar grunge saya ambil dari Google. Buka Photoshop kawan-kawan. Dan buat New Document.
 |
| Grouping gambar pemandangan. |
 |
| Memindahkan Objek Illustrator ke Adobe Photoshop |
Kita pindah dulu ke illustratornya kawan-kawan, Pertama lakukanlah grouping untuk keseluruhan dari gambar tadi. kemudian dengan Direct tool (v) kawan-kawan pindahkan objek pemandangan tadi ke Photoshop. seperti gambar di atas kemudian crop background putihnya sisakan saja hanya gambarnya saja.
 |
| Cropping |
 |
| Gambar Grunge Background |
Sesudah itu, kawan-kawan pindahkan gambar grunge background ke projek gambar tadi, letakkan grunge background pada layer paling atas dan berikan efek soft light.
 |
| Efek grunge dan Soft Light |
dan hasilnya seperti ini.
 |
| Hasil Soft Light effect |
Untuk menajamkan efek vintagenya, kita akan pertajam dengan efek sharpen. Pilih Filter >> Sharpen >> Sharpen. Sesudah itu, kalau hasilnya kurang tajam kawan-kawan tinggal sharpen lagi dengan cara tadi atau dengan menggunakan keyboard Ctrl + F. dan Atur Opacitynya menjadi 63 Persen untuk hasil yang lebih baik.
 |
| Opacity 63% |


ConversionConversion EmoticonEmoticon